[WordPress教學] 教你如何簡單快速優化 WordPress 網站,提升網站開啟速度!
WordPress 安裝好後速度是最快的,當你開始安裝佈景主題、外掛後,就會開始越來越緩慢,甚至還會產生 error 500 Resource limit is reached (系統資源不足) 的問題,小編就已多年來的經驗分享給大家如何快速優化你的 WordPress 網站。
佈景主題與主機選擇
WordPress 預設的佈景主題基本上都不會帶來太大的主機負擔,即使採用 2G CPU / 2G RAM 的 cPanel + LiteSpeed 都可以跑得很順暢,佈景主題的選擇是很重要,先從網站型態來決定要選用哪樣的佈景主題,如果是公司網站、個人官網流量不大,每日可能只有 100~500 PV,又想要製作酷炫又精美加上很多效果,建議可以購買 Themeforst 上的一些知名佈景主題,便宜又大碗還是終身更新免費,如果是部落格 Blog 型態,每日 PV 很高的網站,那就需要選擇輕盈的佈景主題了,如 OceanWP、GeneratePress、Astra 這幾套都是不錯的選擇。
一但你選擇了某個佈景主題,如果你要更換,會是一個很大的工程,如果是公司官網頁數、資料不多的那還好,最多只是打掉重練,如果您是 Blog 很多文章的話?那真的會是一場災難,所以佈景主題的選擇是非常重要,不要輕忽了佈景主題的選擇,務必謹慎選擇適合的主題。
2G CPU / 2G RAM 的主機到底可以承受每日多少 PV ?
如果以這樣的虛擬主機規格(cPanel),每日上千 PV 其實都不是太大問題,主要是同一時間的瞬間流量,比如同時 20~30 位使用者同時瀏覽網站,比較耗資源的可能最多 5~10 位,比較輕盈的佈景主題就可以 20 位,完全取決於你網站的型態,用上什麼樣式的佈景主題,有些輕盈的佈景主題只有幾十 KB 大小,有些精美的網站可能網頁就好幾 MB 的大小。
主題對於開啟速度的差異可以參考此篇文章「Oracle Cloud Free Tier VM 架設 WordPress 網站實測」筆者安裝了兩套不同的主體在同一主機做實測。
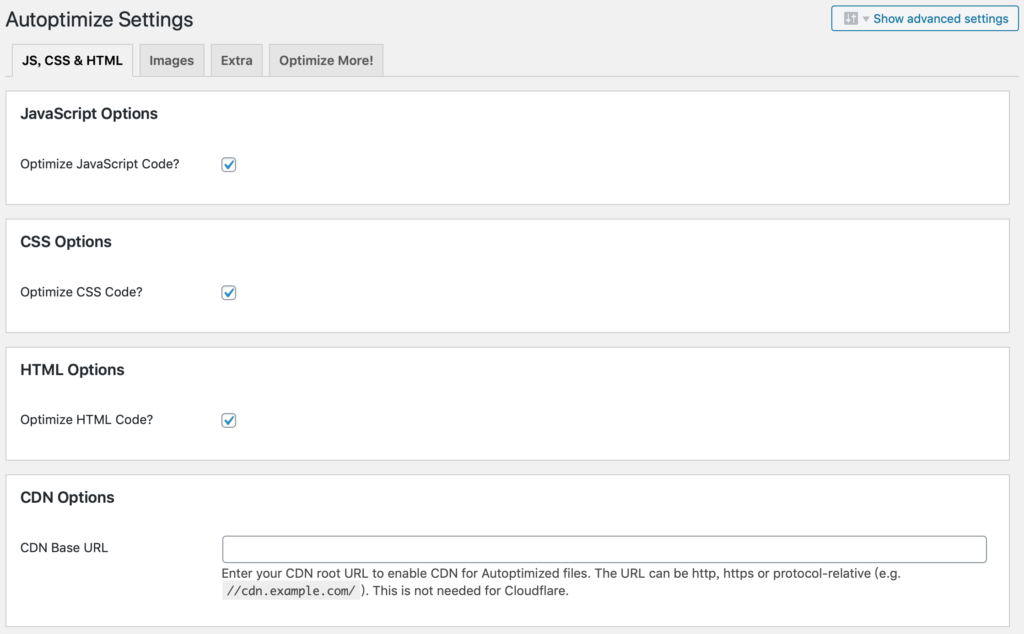
WordPress 外掛推薦:Autoptimize
官方網站:Autoptimize
安裝好後預設就會幫你優化 JavaScript、CSS、HTML 這幾個項目,圖片壓縮部分支援 Shortpixel,以及提供了 Lazy-Load Images (延遲載入圖片) 的功能,還有就是在 Extra 下的 Remove emojis 要打勾 (移除表情符號),基本上這樣設定就非常足夠了。

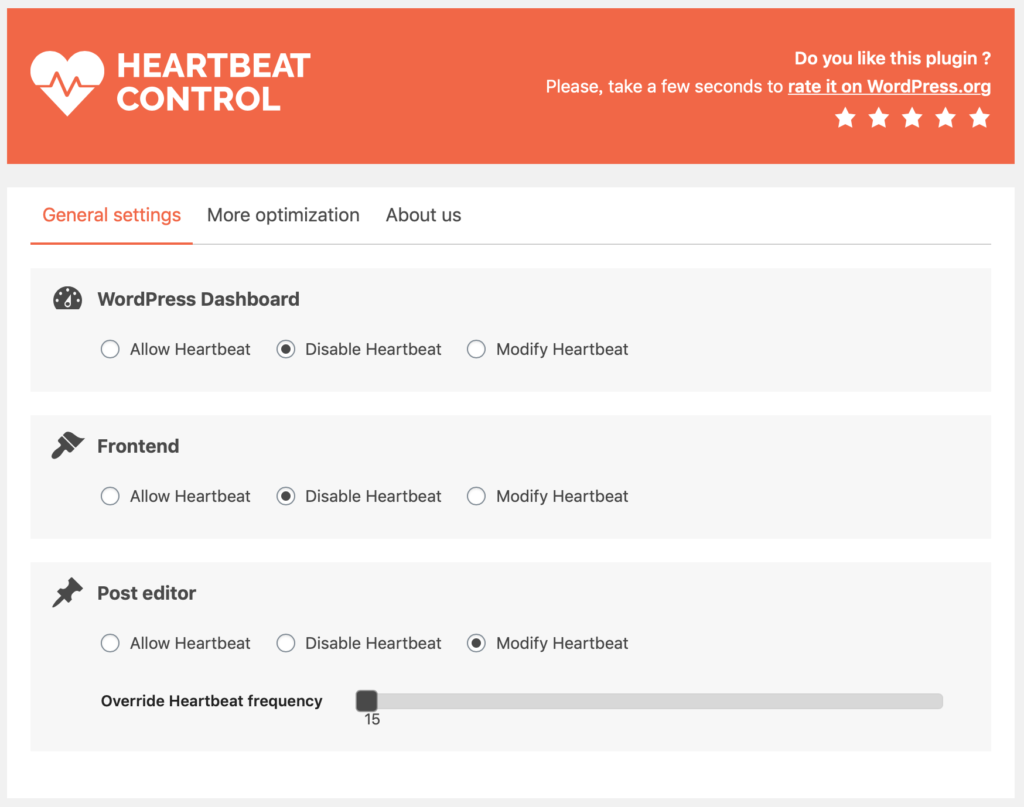
WordPress 外掛推薦:Heartbeat Control
官方網站:Heartbeat Control
降低 admin-ajax.php 的 Post 請求頻率,可以有效降低 CPU 的附載,設定就如以螢幕截圖。

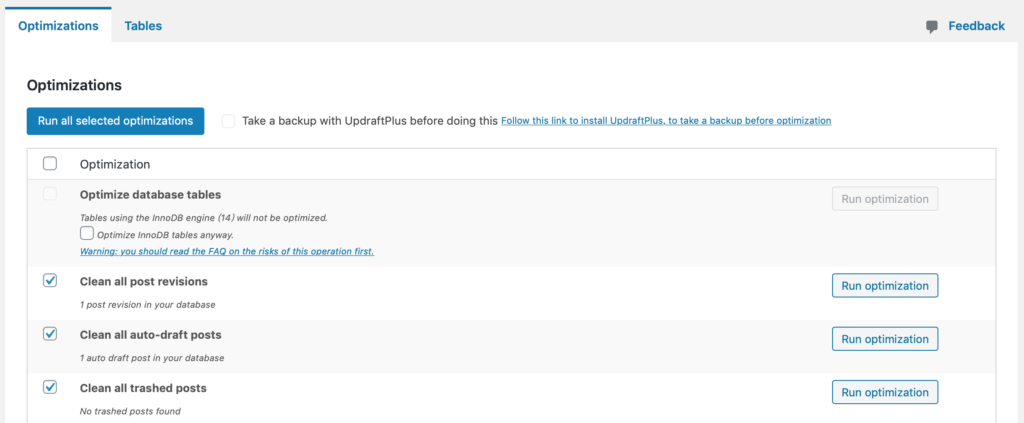
WordPress 外掛推薦:WP-Optimize
官方網站:WP-Optimize
主要的功能是清除多版本文章、垃圾的留言、尚未通過審核的留言、無效資料表,也有附屬圖片壓縮及快取的功能,但是小編主要還是使用資料庫優化的部分。

安裝快取及圖片壓縮
- W3 Total Cache (free)
- WP Faster Cache 網頁靜態化 (free)
- ShortPixel (每月100張免費)
移除多餘外掛
如果沒有用到的外掛,你可以先暫停,不要處於開啟的狀態,多開啟一個外掛,就是造成多一個負擔,如果遇到有相同功能的外掛,選擇其一安裝就好了,不要重複安裝以及開啟,功能最容易重複的「圖片壓縮、快取、暴力破解登入」這些功能,許多人會安裝 WordPress 的團隊有開發出一套 Jetpack 的外掛套件,但是要學會停用一些用不到的功能,如果你有安裝 Login Limit Attempts 這外掛,你就可以把 Jetpack 內的關閉掉,Jetpack 其實安裝後會造成 WordPress 系統很大的負擔。
降低文章版本數量 (wp-config.php)
define('WP_POST_REVISIONS', 3);關閉文章版本功能 (wp-config.php)
define('WP_POST_REVISIONS', false)網站測試工具
網站名稱:Load Impact
網站連結:https://loadimpact.com/
網站名稱:GtMetrix
網站連結:https://gtmetrix.com
網站名稱:Google PageSpeed
網站連結:https://developers.google.com/speed/pagespeed/insights/



![[WordPress教學] 透過 LocalWP 簡單快速安裝 WordPress 在自己電腦](https://attn.cc/wp-content/uploads/2020/06/wordpress-1-1-768x371.jpg)